Google ha introducido un nuevo factor que mide la rapidez de carga y la experiencia de usuario en la web. Estas son las Core Web Vitals, unas métricas numéricas que pueden influir en el posicionamiento orgánico de nuestra web. Con ellas, Google pretende establecer unos criterios fáciles y unificados sobre qué es una buena experiencia web. Te contamos todo lo que debes saber sobre las Core Web Vitals a continuación.
¿Qué son las Core Web Vitals?
Las Core Web Vitals mide el tiempo que un usuario puede tardar en empezar. a interactuar con la página web que está visitando. Las Core Web Vitals se dividen en tres métricas: LCP, FID y CLS.
¿Qué significa LCP, FID y CLS?
A continuación te explicamos qué significan estas tres siglas:
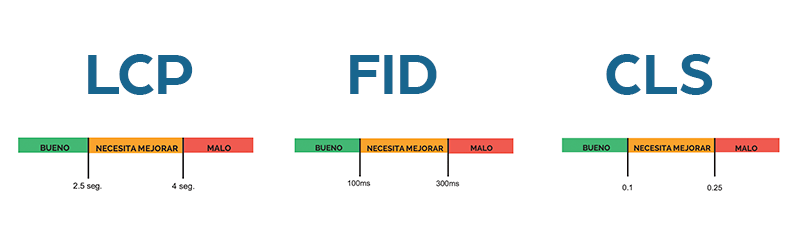
LCP: Largest Contentful Paint. Mide el tiempo de carga del contenido web. En concreto, mide el tiempo exacto que tarda en cargar por completo un elemento ‘above the fold’ (el elemento de contenido más grande que se ve sin necesidad de hacer scroll). Puede ser una imagen, un bloque de texto, un vídeo, una galería.. El LCP debe ser inferior a 2,5 segundos para ser considerado bueno. Para que sea considerado medio: entre 2,6 segundos y 4 segundos. Malo: más de 4 segundos.
FID: First input delay. Es el tiempo que pasa desde que el usuario realiza alguna acción en la página web hasta que el navegador responde a dicha acción (por ejemplo: hacer click en alguna parte). El FID mide la capacidad de respuesta de la página. El FID debe ser inferior a 0,1 segundos (menos de 100 milisegundos) para ser considerado bueno. Medio: entre 101 y 300 milisegundos. Malo: más de 300 milisegundos.
CLS: Cumulative Layout Shift. Mide la frecuencia y la magnitud con la que se dan ciertos cambios en una web. También se conoce como «estabilidad visual». En ocasiones, los elementos web van cambiando de ubicación según va cargando el contenido y se muestra en la pantalla. Esto es lo que mide el CLS. El CLS debe ser inferior también a 0,1 segundos para ser considerado bueno. Medio: entre 0,11 y 0,25. Malo: más de 0,25.

CWV: CORE WEB VITALS
Métricas LCP, FID y CLS
Las CWV pueden considerarse como las métricas impuestas por Google para medir la experiencia de usuario de nuestra web. La velocidad de carga, la interactividad y la estabilidad visual son los tres factores clave a tener en cuenta.
¿Cómo afectan al SEO las Core Web Vitals?
Asegurar una buena calidad de experiencia de usuario es clave para el éxito, a largo plazo, de cualquier web. Los datos que nos proporcionan estas nuevas métricas son una oportunidad para cuantificar la experiencia de usuario en nuestra web e identificar oportunidades de mejora.
Google ha apuntado que los datos obtenidos de las Core Web Vitals cuentan en el ranking de una página para Google. Estas métricas pasan a combinarse con otras ya tenidas anteriormente en cuenta (web responsive, tiempo de carga, https…)
¿Dónde veo las Core Web Vitals?
Las Core Web Vitals podemos verlas desde herramientas que midan la velocidad de carga de una web. Podemos hacer uso de Google Search Console para analizar estas métricas.
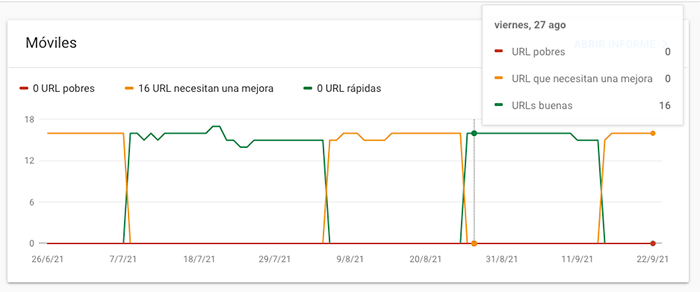
Si accedemos al apartado «Métricas web principales» podemos observar cuántas de nuestras páginas tienen problemas relacionados con las Core Webs Vitals.
En rojo podemos ver los problemas graves o urls pobres, en color amarillo las advertencias o urls que necesitan mejoras y, por último, en verde las urls rápidas. Podremos ver estos datos desglosados según la visualización sea móvil/ordenador.
También podemos utilizar otras herramientas para ver las Core Web Vitals, como PageSpeed Insights, LightHouse, Pingdom Tools, SE Ranking, Semrush…

¿Cómo analiza Google las Core Web Vitals?
Desde el pasado mes de mayo, Google ha advertido de que guardará el resultado de los tiempos de carga con respecto a todas las visitas a nuestro sitio web y realizará una media. Ha fijado un periodo de 28 días para que los cambios con respecto a las CWV se vean reflejados en nuestros informes.
Es importante apuntar que las CWV solo son otra métrica más a tener en cuenta por Google y recordar que la velocidad de carga de nuestra web puede verse afectada por otros muchos factpres, algunos incluso externos como nuestra conexión a internet, el tipo de dispositivo que estemos usando, etc.
No obstante, es importante tener en cuenta las CWV ya que se encuentran entre los factores relacionados con la experiencia del usuario, los cuales influyen directamente en el posicionamiento de nuestra web.
¿Cómo mejorar las métricas?
Para mejorar el rendimiento de una página web y cumplir con el algoritmo de Google podemos algunos cambios, como por ejemplo los siguientes:
1. Optimizar el CCS. También, debe evitarse, que los archivos CCS o JS bloqueen el renderizado de la página.
2. No utilizar librerías de terceros. Estas librerías de JavaScript son complejas y suelen cargar elementos que no se utilizan, lo que se traduce en una carga más lenta.
3. Mejorar los tiempos de respuesta del servidor. Si tu servidor tarda mucho en cargar el contenido, la página va a ir más lenta y, por tanto, Google la va a penalizar.
4. Optimizar los recursos web. Es importante que los recursos de nuestra web (imágenes, vídeos) sean de calidad y tengan el peso y formato óptimo para cada uno de ellos. Hay que tener especial cuidado a la hora de utilizar gifs o animaciones, ya que estos elementos tardan mucho en cargar y pueden producir problemas en la experiencia de usuario. Es importante que todos estos elementos carguen de forma rápida. Reducir el diseño web también es una forma de mejorar la carga de nuestra web.
En definitiva, para que nuestra página web aparezca en las primeras posiciones del ranking de Google debemos permanecer atentos a como cada cierto tiempo Google modifica y cambia sus algoritmos para intentar brindar una mejor experiencia al usuario.
Compartir
[rrss_buttons twitter=’on’ facebook=’on’ linkedin=’on’ whatsapp=’on’]